我的网站上线正式的手机版。之前没有上线移动端的版本。很多兄弟们用移动设备访问的时候会出现错乱。以为是我移动版的兼容没有做好。实在不好意啊!给兄弟们带来不好用户体验。
终于在这个星期正式上线了手机版。给大家看看H5的UI界面。

点击右上角的菜单按钮会弹出一个菜单列表。其实我个人还是很喜欢这种抽屉式的设计风格。本来手机的界面就小,网站的分类栏目比较多时候这是一种非常棒棒的解决方案。也给大家展示一下弹出后的UI界面。

其实还有些栏目没有加进来。等接下来继续完善。
开发一款产品不容易,运营好一款产品更不容易,但是相信一步一个脚印,走好当下的每一步。
2
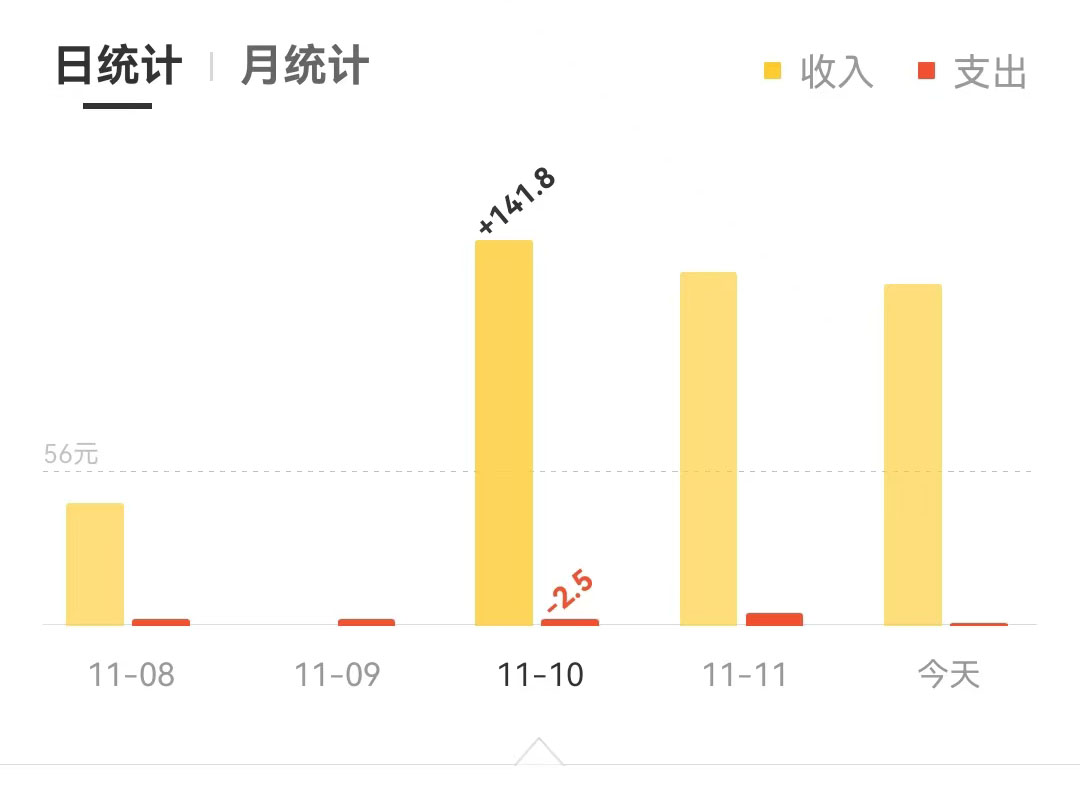
这个星期跑单落下了。年底了明显感觉到深圳的人少了很多,估计很多人都回家过年了。这个时候晚上的单还是比较好跑,骑手少了平台的单相对的多了起来,晚上只要不过分的拒单系统还是给派单。系统给派单的时候是有一个好处路线安排的相对合理,一趟跑3个没什么问题。喜欢派近单价格虽然低点,但速度快。对于我来说这种类型的跑下来比我自己的抢7-8块的远单划算,效率高。给大家看看我蜂鸟的段位:

跑得比较少,升级比较慢。当前重点还是自己的产品上面。
3、
给大家分享一下我项目中用的区分PC端跟移动端设备的PHP代码。个人觉得在后端区分设备会比较合理一些。因为在前端用JS做设备判断的话,会让用户看到白屏后跳转,同时也增加了用户等待的时长,影响了用户体验。这部分PHP代码可以放在公用文件中,只要是移动设备就返回true,否则返回false。
//判断是否是移动端设备
function isMobile() {
// 获取HTTP_USER_AGENT信息
$userAgent = strtolower($_SERVER['HTTP_USER_AGENT']);
// 定义移动端设备的关键词数组
$mobileKeywords = array('android', 'iphone', 'ipad', 'ipod', 'blackberry', 'windows phone', 'mobile', 'opera mini', 'ucweb');
// 遍历关键词数组,检查HTTP_USER_AGENT中是否包含这些关键词
foreach ($mobileKeywords as $keyword) {
if (strpos($userAgent, $keyword) !== false) {
return true; // 包含关键词,判断为移动端
}
}
return false; // 不包含关键词,判断为PC端
}