uni-ui 是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。
这是uniapp官方提供的一套UI组件,性能是杠杠的,开发过程中的利器。
在使用uniapp-ui之前需要检测一下你的电脑中是否已经安装了node环境。
在开发工具中先把终端功能安装下来。输入node -v查看当前是否已经了node开发环境,如果识别不了node命令说明你的电脑还没有安装nodejs开发环境,如果如下图所示说明已经正确安装了node开发环境。

安装uniapp-ui需要用到npm命令来安装。准备就绪后就可以开始安装uniapp-ui
在终端输入
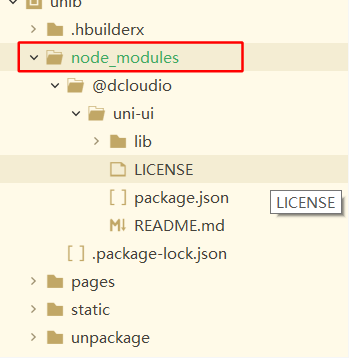
npm i @dcloudio/uni-ui然后等待命令执行,成功安装后在你项目中会多一个 node_modules 目录,点击可以看到当前的目录结构。

这样就成功安装了uniapp-ui ,接下来就是在项目中进行配置。
在项目的配置文件page.json中添加 easycom节点,这是他们官方的配置。
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},至此,已经完成了全部的工作了,可以愉快的使用的uniapp-ui啦!