最新文章
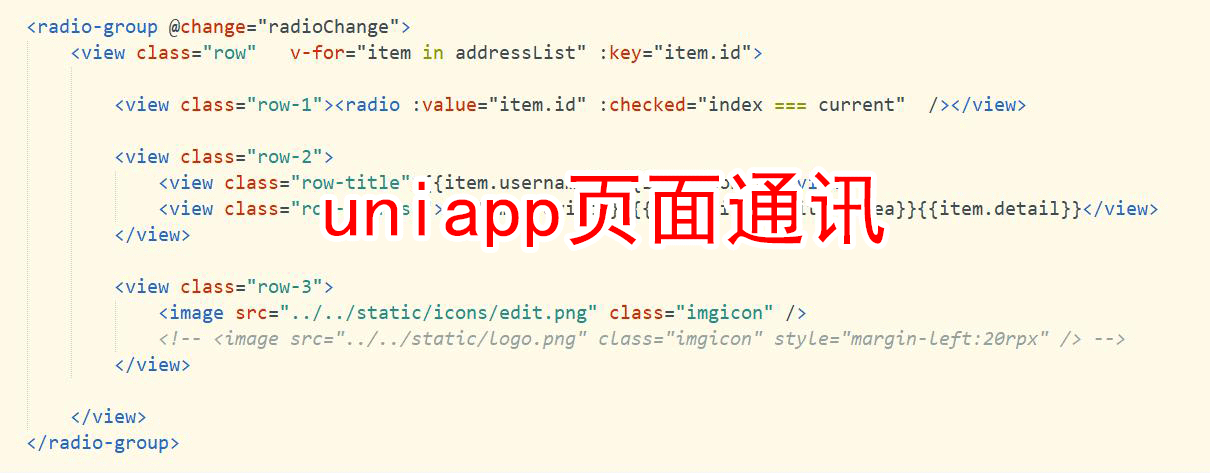
uniapp通过自定义事件进行页面通讯
应用场景:页面A跳转页面B,在页面B操作完成将结果返回页面A,返回是通过uni.navigateBack()方式返回,这个时候页面A是不会自动刷新页面的,但是页面B要将结果返回到页面A,在这种情景下就...
uniapp中怎样去掉button元素的默认边框
通常情况下看到button边框问题都很容易想到的给设置一个这样的属性button{
border:none;
outline: none;
}但是你会发现加了这个之后也没有什么卵用,那个...
uniapp子组件调用父组件的方法
在父级文件中定义引入子组件:<zh-order :data="data" @emitParent="emitParent" />并定义好方法函数emitParent;<s...
uniapp使用vue3实现tab切换效果
使用VUE3组合式API开发让代码变得更加的简洁。用vue3实现的这个tab效果<template>
<view>
<view class="menu" >
...
vue3父子组件之间的参数传递方式
在vue3中使用 <script setup> 的单文件组件中,页面向组件参数,组件通过defineProps来接收参数举个栗子:新建一个navbar的组件页面:<template&...
uniapp中怎样配置pinia
Pinia 是 Vue 的存储库,它允许跨组件/页面共享状态。实际上,pinia就是Vuex的升级版,官网也说过,为了尊重原作者,所以取名pinia,而没有取名Vuex,所以大家可以直接将pinia比...
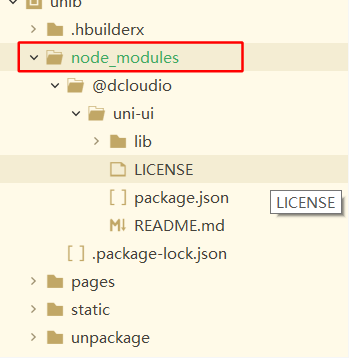
uniapp-ui的使用
uni-ui 是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。这是uniapp官方提供的一套UI组件,性能是杠杠的,开发过程中的利器。在使用unia...