创建VUE项目的时候执行命令
npm create vue@latest
npm install然后一直是处于loading状态
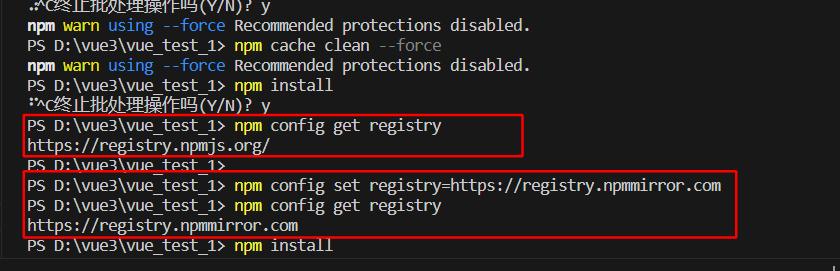
先查看当前的镜像源:
npm config get registry直接访问NPM官方仓库(registry.npmjs.org)可能速度较慢甚至不稳定。这时,切换至国内高速npm镜像源。
npm config set registry https://registry.npmmirror.com/参考下图
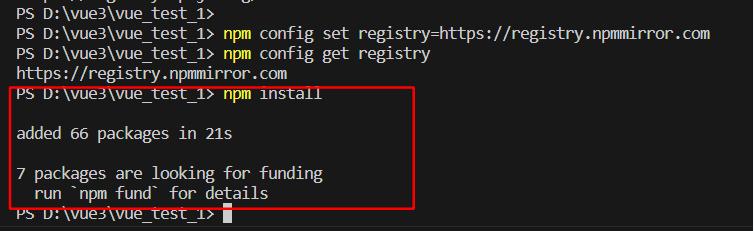
配置成功之后再执行 npm install,稍等一小会就加载成功了。如下图:

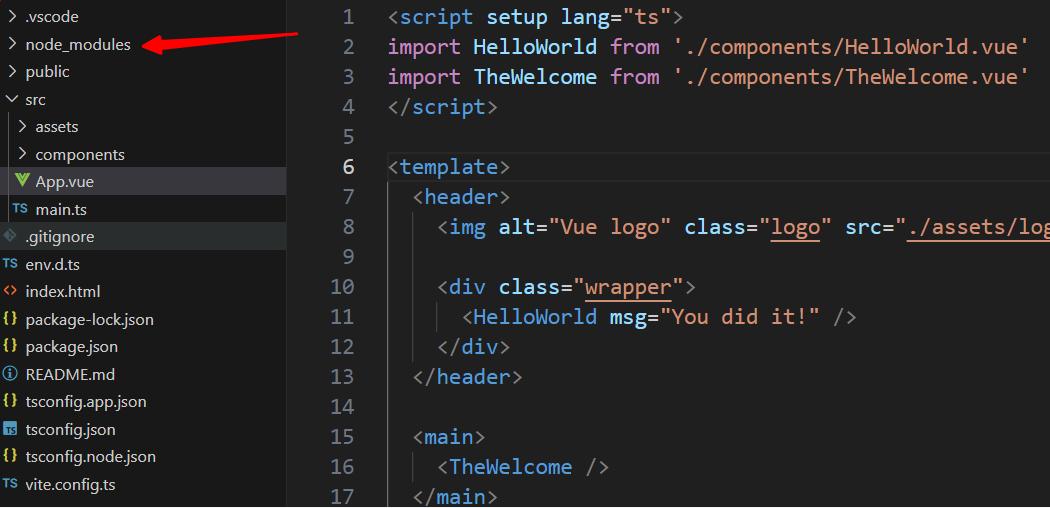
然后在左侧的目录会新增一个node_modules 目录。如下图

至此VUE3项目成功创建可以愉快的开始了。、
在终端执行
npm run dev完毕!








