Pinia 是一个轻量级的状态管理库,它是 Vue.js 生态系统中的官方推荐状态管理库,它允许您跨组件/页面共享数据。Pinia它比 Vuex 更加现代化、模块化和易于使用。Pinia 的设计理念遵循了 Vue 3 的 Composition API,提供了更加灵活和简洁的 API。
pinia的安装
npm install pinia创建 Pinia 实例
在 Vue 项目中,首先要创建一个 Pinia 实例,并将其挂载到 Vue 应用中。在main.ts或者main.js文件中添加:
import { createApp } from 'vue';
import ArcoVue from '@arco-design/web-vue';
import App from '@/App.vue';
import '@arco-design/web-vue/dist/arco.css';
import router from './router';
//引入pinia
import { createPinia } from 'pinia';
const app = createApp(App)
const pinia = createPinia();
app.use(ArcoVue);
app.use(router);
//挂载到项目中
app.use(pinia);
app.mount('#app')在src文件夹下创建一个stores文件夹,来存放store文件。这里是创建了一个home.ts的store文件。这个文件主要是存放了模拟用户信息。
import { defineStore } from "pinia";
import {computed, reactive} from "vue";
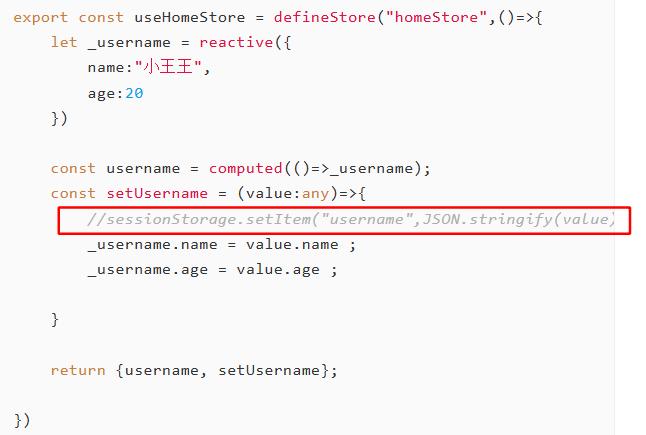
export const useHomeStore = defineStore("homeStore",()=>{
let _username = reactive({
name:"小王王",
age:20
})
const username = computed(()=>_username);
const setUsername = (value:any)=>{
//sessionStorage.setItem("username",JSON.stringify(value));
_username.name = value.name ;
_username.age = value.age ;
}
return {username, setUsername};
})接下来在组件中使用:
这里是通过点击来模拟修改对象的name,age属性值
<script setup lang="ts">
import {useHomeStore} from "@/stores/home";
import {storeToRefs} from "pinia";
import {onMounted} from "vue";
//不能直接解构,需要使用storeToRefs方法
const {username} = storeToRefs(useHomeStore());
const {setUsername} = useHomeStore()
const fn = ()=>{
setUsername({
name:"嘿嘿",
age:51
})
}
onMounted(()=>{
const uname = sessionStorage.getItem("username");
console.log("store", uname)
if(uname){
setUsername(JSON.parse(uname));
}
})
</script>
<template>
<div>pinia测试</div>
<div>{{username.name}}</div>
<div>{{username.age}}</div>
<div @click = "fn">点击修改</div>
</template>
<style scoped>
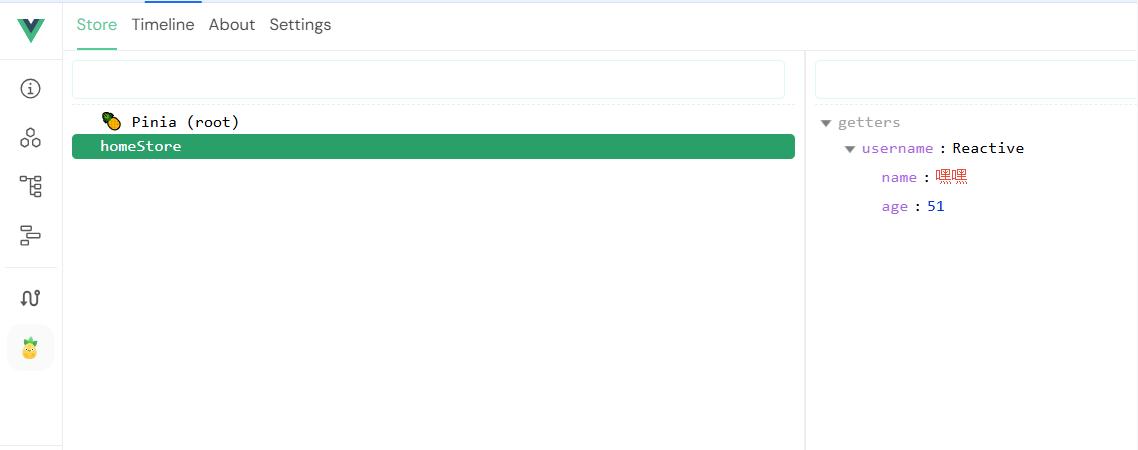
</style>因为我是使用了pinia所有在开发者工具中可以看到修改后的值:

至此一切的工作都很顺利,达到了预期。因为这是一个单页面应用,如果你刷新了页面,就会发现pinia中的数据不见了。如果当前数据保存的是用的登录状态,那么用户就直接退出了。这显然不合理。需要对pinia中保存的数据进行持久化处理。于是找到pinia-plugin-persistedstate这款数据持久化工具,这款工具一搜就很多的介绍还有很多配置教程。
一开始我也想通过这款插件来实现数据的持久化,毕竟有插件可以更方便。但是,我竟然折腾了一个下午都没有配置成功。后来。。。后来。。。干脆自己写sessionStorage实现,反而更快。还记得这份代码中这一句灰色注释掉的代码吗?没错实现数据持久化就这么简单,一句代码搞定。虽然没明白为啥pinia-plugin-persistedstate没有配置成功,有可能是软件版本的原因,不过也没有关系自己实现也很简单。
如果有小伙伴跟我一样搞了好久都没有将pinia-plugin-persistedstate配置成功,那么别浪费时间,自己写也很简单。因为在浏览器实现数据的持久化本质上也是将数据保存在localstorage里面,自己实现就好。

最近有点忙,这段时间的文章也更新的断断续续的。加油!目前给自己定的目标今年是一款PC端的产品,2款安卓APP保持持续性的更新迭代。