组件的生命周期可以这么理解:一个组件从初始化到最终的销毁完整过程。Vue.js组件的生命周期给予我们多个关键钩子来介入和定制组件的行为。理解组件的生命周期在开发中非常重要。
组件生命周期钩子:
挂载:组件第一次渲染到页面上,包含 onBeforeMount 和 onMounted。
更新:当组件的数据发生变化时,会触发更新阶段。在此阶段,组件会根据新的数据重新渲染。包含onBeforeUpdate和onUpdated。
卸载:当组件从 DOM 中移除时进入此阶段。包含onBeforeUnmount和onUnmounted。在这一阶段,组件将清理它自己,例如通过v-if方法来判断是否显示该组件。
看下具体的栗子吧:
准备好2个组件:news跟about两个组件。

在News.vue文件中列出组件的生命钩子,在适当的时候触发他们。
<template>
<div style="color:#333">{{ isshow }}</div>
<a-button type="primary" @click="changeData">点我</a-button>
</template>
<script setup>
import { onMounted,onBeforeMount,onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue';
import { reactive,ref } from 'vue';
const isshow = ref(true)
const changeData = ()=>{
if(isshow.value){
isshow.value=false;
}else{
isshow.value=true;
}
}
//组件挂载
//挂载前
onBeforeMount(()=>{
console.log('onBeforeMount');
})
//挂载后
onMounted(()=>{
console.log('onMounted');
})
//组件数据更新
//更新前
onBeforeUpdate(()=>{
console.log('onBeforeUpdate');
})
//更新后
onUpdated(()=>{
console.log('onUpdated');
})
//组件卸载
//卸载前
onBeforeUnmount(()=>{
console.log('onBeforeUnmount');
})
//卸载后
onUnmounted(()=>{
console.log('onUnmounted');
})
</script>
<style scoped>
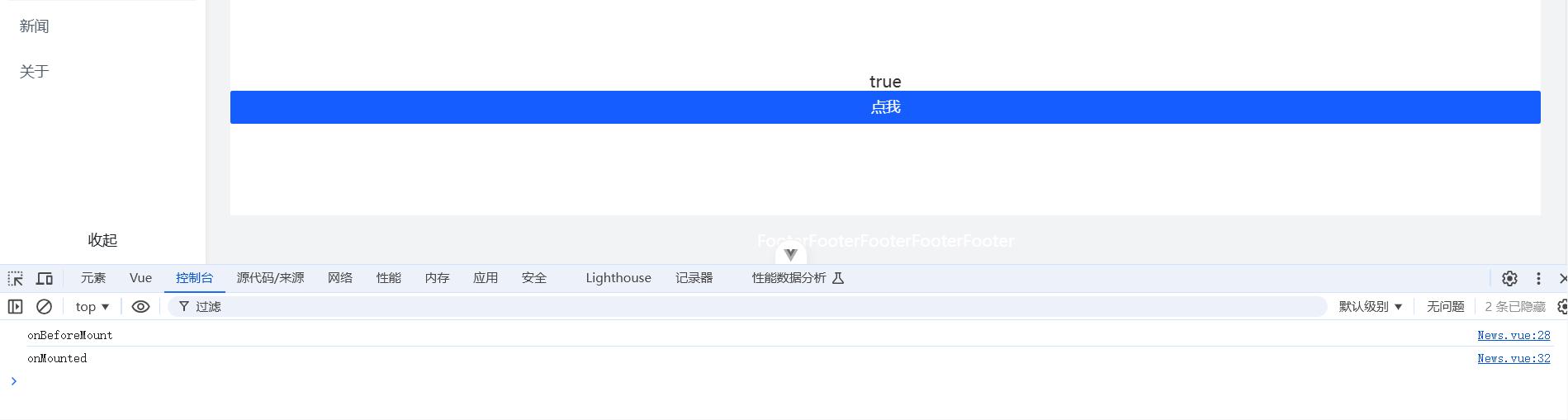
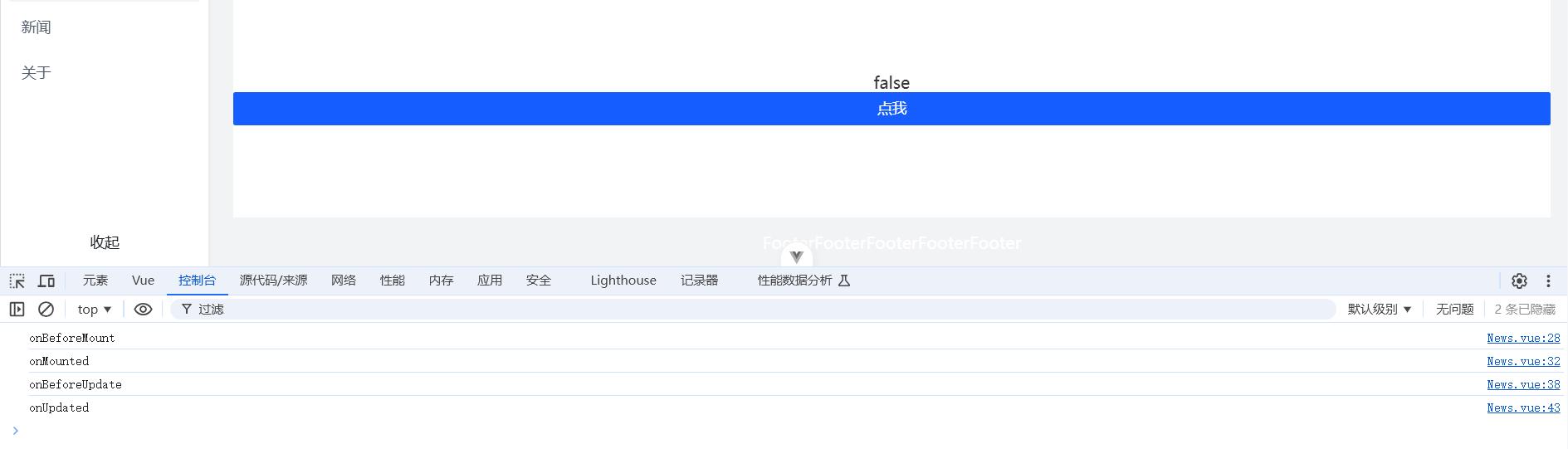
</style>打开页面的时候就触发了onBeforeMount和onMounted方法,在控制台可以看到输出:

点击页面中的 “点我” 按钮可以触发组件生命周期中的更新钩子。
点击之前:

点击之后:

可以在控制台中可以看到只要一点击按钮就触发:onBeforeUpdate跟onUpdated方法,页面中的值也随之发生变化。
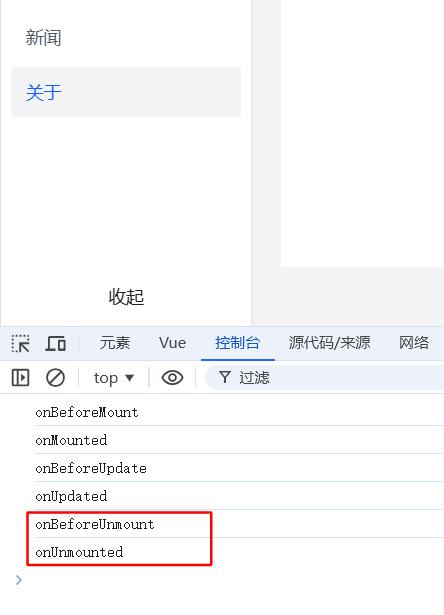
接下来要将news组件在页面中卸载掉,来触发onBeforeUnmount跟onUnmounted,点击 “关于” 按钮来切换组件:

在这里祝大家新的一年身体健康,工作顺利,Make More Money!